アンカーリンクの作成
アンカーリンクを利用すると、あなたのリンクを同じページ内にジャンプできます。
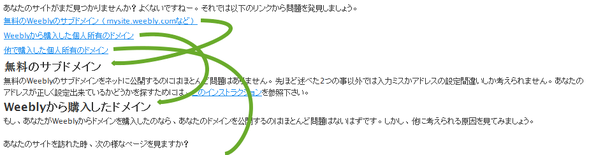
ここで紹介する例のシナリオは、ページのはじめにセクションの一覧があり、そこをクリックするとそのセクションへジャンプするというものです。以下の画像では、ジャンプ先があまりに近いので分かりずらいかもしれませんが、この機能は文章が長いときに有効です。ここでは3番目のリンクがそれに当たります。
ここで紹介する例のシナリオは、ページのはじめにセクションの一覧があり、そこをクリックするとそのセクションへジャンプするというものです。以下の画像では、ジャンプ先があまりに近いので分かりずらいかもしれませんが、この機能は文章が長いときに有効です。ここでは3番目のリンクがそれに当たります。
まず、初めは、アンカーリンク(ジャンプ先)を決め、そのジャンプしたい場所のすぐ上にアンカーリンクを作成します。その際、自分の分かりやすい名前をつけます。アンカーリンクは以下の様になります。
<a name="sub'> </a>
上記の”sub"以外はあなたのサイトでそのまま使えます。そのアンカーネームを自分の使い勝手のいいように換えて使ってください。" "(無意味な言葉)はインターネットエクスプローラーでこの機能が働くのに必要かもしれません。(バージョンによってはなしでも働く場合があります)
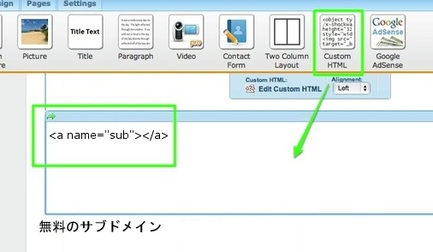
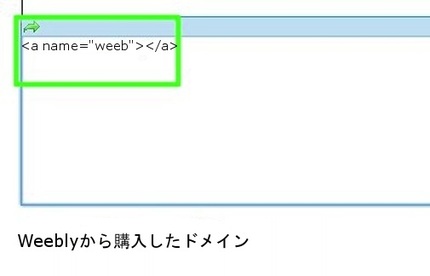
アンカーリンクを作成するには、ジャンプ先にカスタムHTMLエレメントをドラッグし、上記な様なHTMLを入力します。
<a name="sub'> </a>
上記の”sub"以外はあなたのサイトでそのまま使えます。そのアンカーネームを自分の使い勝手のいいように換えて使ってください。" "(無意味な言葉)はインターネットエクスプローラーでこの機能が働くのに必要かもしれません。(バージョンによってはなしでも働く場合があります)
アンカーリンクを作成するには、ジャンプ先にカスタムHTMLエレメントをドラッグし、上記な様なHTMLを入力します。
先ほども述べましたが、もし、” "を含まないと、あるバージョンのインターネットエクスプローラーではジャンプしません。ですから、必ず、<a name="ここにあなたの好きな名前を入力"> </a>としてください。
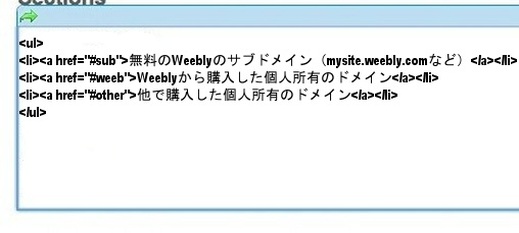
ジャンプ先に、アンカーネームをカスタムHTMLエレメントで挿入した後は、今度は、リンクの作成です。このリンクは通常のリンクの様には出来ません。これも、カスタムHTMLエレメントを使って挿入します。以下の例では、リンクをリスト形式で作成した場合の例です。
ジャンプ先に、アンカーネームをカスタムHTMLエレメントで挿入した後は、今度は、リンクの作成です。このリンクは通常のリンクの様には出来ません。これも、カスタムHTMLエレメントを使って挿入します。以下の例では、リンクをリスト形式で作成した場合の例です。