はじめのエレメント:あなたのサイトに文字を追加
先ほどのページでも述べましたが、エレメントはあなたのサイトの作成部門です。ほぼすべてのコンテンツはここから追加していきます。それでは、まず、テストサイトのはじめのページにこれらを追加していきましょう。
文字エレメント
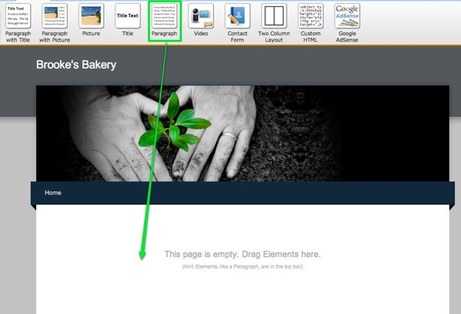
エレメントを追加するのは、ただ単にクリックしページのコンテンツエリアにドロップするだけ。それでは、最も基本的なエレメント-パラグラフエレメントをテストサイトにドラッグしてみましょう。
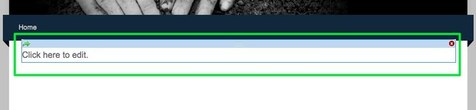
パラグラフエレメントは文字を記入するエレメントです。文字、文章などをここから入力していきます。ただ単にエレメントをクリックすると編集開始できます。
文字を入力する際、エディターの上の青色のツールバーに注目してみてください。すべてのエレメントは、そのエレメントにだけに対する機能のツールバーを備えています。
文字のツールバーは左から、太文字、斜体文字、下線、文字色の変更、フォントのサイズ変更です。その次が文字に対するリンクの挿入(詳細は後ほど)です。
その次が文字位置の調整です。左寄り、中心寄り、右寄り、全体的に。箇条書き、番号での箇条書き。最後に、変更を1つ前に戻す、1つ先へ進めるです。
ここではフォントの変更は出来ません。フォントはサイトのテンプレートでコントロールされているので、それぞれのエレメントで変更は出来ません。フォントを変更するには、デザインタブから行いますが、これも、後ほど、このガイドで説明いたします。
テストサイトに文字を挿入してみましょう。
その次が文字位置の調整です。左寄り、中心寄り、右寄り、全体的に。箇条書き、番号での箇条書き。最後に、変更を1つ前に戻す、1つ先へ進めるです。
ここではフォントの変更は出来ません。フォントはサイトのテンプレートでコントロールされているので、それぞれのエレメントで変更は出来ません。フォントを変更するには、デザインタブから行いますが、これも、後ほど、このガイドで説明いたします。
テストサイトに文字を挿入してみましょう。
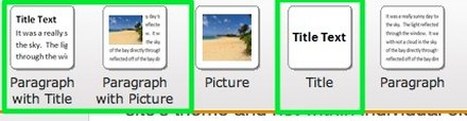
もっと文字を追加するには、同じエレメントに追加していくか、他のパラグラフエレメントをページに追加していくか、次のテキストエレメントを使用するかです。
- タイトル(題)-ページにタイトルまたはヘッダーを追加するのに使用
- タイトル(題)とパラグラフ(段落)-パラグラフ(段落)エレメントにタイトル(題)のスポットがすでに付いているもの
- 写真とパラグラフ(段落)-パラグラフ(段落)エレメントにタイトル(題)と写真のスッポトが付いているもの
これらのエレメントは上記で見たのと同じテキスト編集ツールーバーを使用します。自分の好きなだけ、これらをページに挿入できます。
さて、どうやって画像をサイトに追加していくのでしょうか?詳細は、”最初の項目:写真”ページを参照下さい。
さて、どうやって画像をサイトに追加していくのでしょうか?詳細は、”最初の項目:写真”ページを参照下さい。