はじめの項目:あなたのサイトに写真を追加
サイトに写真を追加する方法は4つあります。
- 先ほどのページで述べたパラグラフ+写真エレメント
- 写真エレメント-1エレメントで1つの写真までアップロード
- ピクチャーギャラリーエレメント-リンクを追加できるフォトギャラリーを作成できます。写真のアップロードは上限までいくつでもOK.
- スライドショーエレメント-スライドショーの作成が出来ます。写真のアップロードは上限までいくつでもOK.
写真を写真エレメントにアップロードするのは、ただ単に青い大きなサンプルイメージをクリックするだけ。
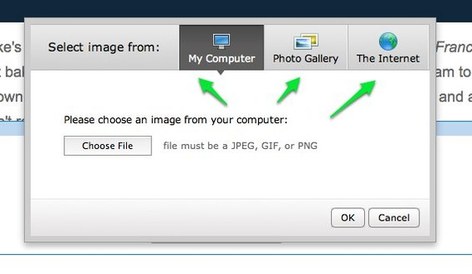
これをクリックすると、ダイアログボックスが開き、どうやって画像をアップロードするか、選べます。
- あなたのパソコンからアップロード
- Flickrの無料(しかし、クリエイティブコモンライセンス)画像から選ぶ。もしこのオプションを使うと、そのイメージを撮影した写真家にリンクする小さなコピーライトがあなたのサイトのフッターに追加されます。
- インターネット上の画像のアドレスを入力。このオプションは、もし、あなたがすでにどこかのサイトでご自信の作品がある場合のみ、使用してください。
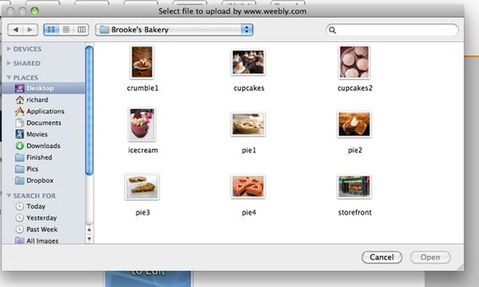
この例では、私はMy Computerオプションを選択し、Choose Filesをクリックしました。そうすると、ファイルブラウザが開かれて、そこから、写真を選択します。
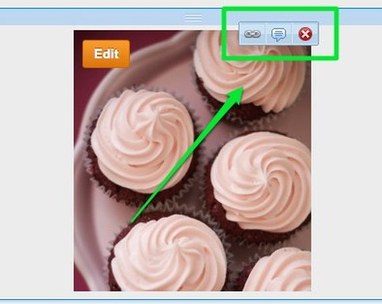
アップロードした画像を変更したり、編集する方法は色々あります。その画像にスクロールオーバー(矢印を対象物上に持ってくること)すると、小さなポップオーバーメニューに気づくでしょう。これを使うと
- 画像を他のサイト、自分のページ、Eメールアドレスまたはファイルにリンクできます。
- 画像にキャプション(見出し、表題)を追加できます。
- 画像を削除できます。
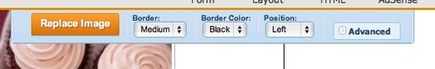
他の方法としては、画像を直にクリックするとスクリーンのトップに青いツールバーが出てきます。これを使うと、
- 現在の画像を新しい画像に変更できます
- ボーダー(外枠)のサイズを設定できます、または全くボーダーなしにもできます。
- グレイか黒のどちらかのボーダーを選べます。
- 画像の位置をエレメント内で左か中心か右に選択出来ます、または直接、画像をドラッグしてエレメント内の好きな場所に持っていくことも出来ます。
- アドバンスオプションを使うと画像回りのマージン(余白)を設定できたり、必要に応じて、Alt Textも入力できます。もし、Alt Textが何のことか分からない場合には、ここでは忘れましょう。
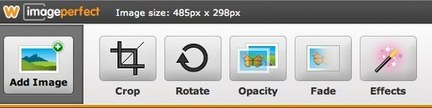
更に、他の方法としては、ロールオーバー(矢印を対象物上に持ってくること)すると、Editボタンが現れます。
これをクリックすると、当ImagePerfectエディターが起動します。これを使うと、画像をクロップ、回転、色々な特殊効果を追加できます。更に、ここからも写真エレメントに画像を追加できますが、スライドショーやフォトギャラリーに比べると数は限られます。
画像のサイズを変更するには、右手下段にある赤い四角をクリックしドラッグするだけ。
これで、画像に対する基本は終わりです。もし、フォトギャラリーやスライドショーをもっと知りたい場合は、それらのヘルプページを読んでください。
これで、画像に対する基本は終わりです。もし、フォトギャラリーやスライドショーをもっと知りたい場合は、それらのヘルプページを読んでください。
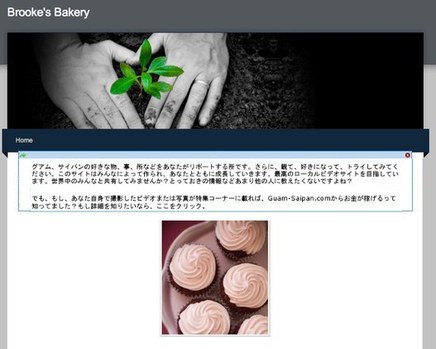
これで、今、テストサイトは次の様になりました。
今見て頂いてるとおり、私たちが追加したそれぞれのエレメントは他のエレメントの上または下にありますが、いかにも、コラムが作成されているように見えませんか?
しかしもし、2つ以上のエレメントを横並びに置きたい場合はどうするのでしょう?それは次のステップの”どのようにレイアウトを変更するか”を見てみましょう。
しかしもし、2つ以上のエレメントを横並びに置きたい場合はどうするのでしょう?それは次のステップの”どのようにレイアウトを変更するか”を見てみましょう。