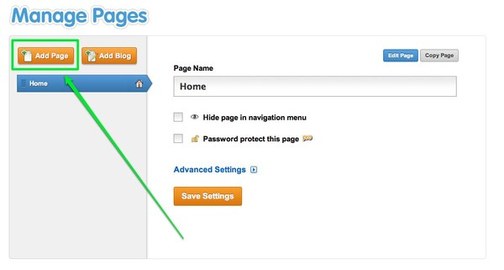
無料のユーザーであろうが、プロサービスを使っているユーザーであろうが、あなたのサイトはあなたが欲しいだけのページまたはサブページを持つことが出来ます。新しいページを作成するのはただ単に、一番上のPagesタブに行き、Add Pageボタンをクリックするだけ。
そこにはAdd PageとAdd Blogがありますが、ここでは新しいページを作成することに集中しましょう。
あなたのリストに新しいページを追加するのにはAdd Pageボタンをクリック。
あなたのリストに新しいページを追加するのにはAdd Pageボタンをクリック。
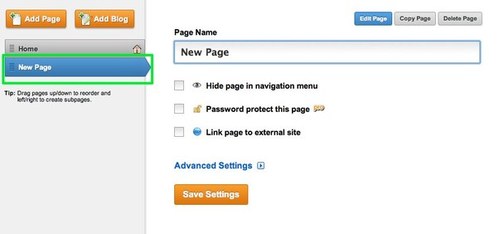
上部の機能からどんどん下の機能へと見ていきましょう。
- Edit Page - このボタンをクリックするとエディターのエレメントエリアに戻ります
- Copy Page - このボタンは過去に作成したページをベースに新しいページを作りたいときにありがたい機能
- Delete Page -このボタンはただ単にページを削除
- Page Name- ここを使ってページの名前(タイトル)を変更します。最初は”New Page”が名前になっていますので、それを自分の好きな名前に変更することから始まります
- Hide page in navigation menu - ここをチェックするとナビゲーションのメニューから隠れます。隠れたページにリンクを作ることも可能です。
- Password protect this page - もしプロサービスを利用するとこの機能が使えるようになります。このページにパスワードでアクセスコントロール出来る様になります。無料のユーザーには使用不可。
- Link page to external site - ここをチェックすると、このページ自体が他のサイトにリンクします。
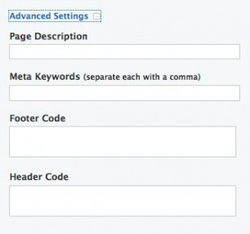
- Advanced Settings - 使用するにはこの文字をクリックすると、以下の様な設定項目が現れます。
それぞれのページのアドバンス設定はあなたのサイトのサーチエンジン最適化に役立ちます。もし、何のことだか分からない場合は、今はここは忘れましょう。後であなたのサイトをもっと完成させてから、ヘルプセクションのSEOから学びましょう。
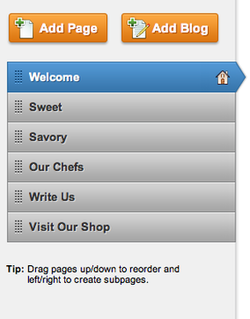
それではテストサイトにいくつか新しいページを追加してみましょう。今はパン屋さんのウェブサイトですから、Weetを菓子パン用ページ、Savoryを香ばしいパン用ページ、Our Chefsをシェフの紹介ページ、Write Usをコンタクト用のページ、Visit Our Shopを住所、ここまでの道のりと地図用のページとして作成しましょう。
それではテストサイトにいくつか新しいページを追加してみましょう。今はパン屋さんのウェブサイトですから、Weetを菓子パン用ページ、Savoryを香ばしいパン用ページ、Our Chefsをシェフの紹介ページ、Write Usをコンタクト用のページ、Visit Our Shopを住所、ここまでの道のりと地図用のページとして作成しましょう。
ページの順序を変更したい場合は、ただ単に、それらをクリック&ドラッグして上下(順序)を変更。もし、ページを一番上に持っていくと、そのページがHomeのページになります。家のアイコンが右側に付くはずです。Homeもあなたの好きな名前に変更可能。例えば、Welcomeとか。
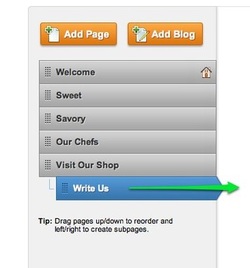
それでは、サブページを作成してみましょう。WriteUsをVisit Our Shopの下にそして少し右にドラッグしてみましょう。サブページはナビゲーションメニュー上で、関係するページのドロップダウンメニューとして表示されます。
それでは、サブページを作成してみましょう。WriteUsをVisit Our Shopの下にそして少し右にドラッグしてみましょう。サブページはナビゲーションメニュー上で、関係するページのドロップダウンメニューとして表示されます。
サブページは好きなだけいくつでもメインページの下に作成できます。
さて、テストサイトには以下のようにナビゲーションメニューに表示されます。
さて、テストサイトには以下のようにナビゲーションメニューに表示されます。
もし、Visit Our Shopのメニューにスクロールオーバーすると、先ほど作成したドロップダウンメニューが表示されます。
ページのコンテンツを編集する場合はただ単に、ナビゲーションメニューからリンクをクリックするか、Pageタブへ行き、Edit Pageボタンを使用し、編集する方法があります。
さて、どのようにブログをサイトに追加するかみてみましょう。
さて、どのようにブログをサイトに追加するかみてみましょう。