あなたのサイトに地図を追加
あなたのビジネスや組織が、サイト訪問者が訪れる事の出来るオフィスをお持ちの場合など、地図を挿入できると便利です。Weeblyではグーグルマップエレメントを使うだけです。
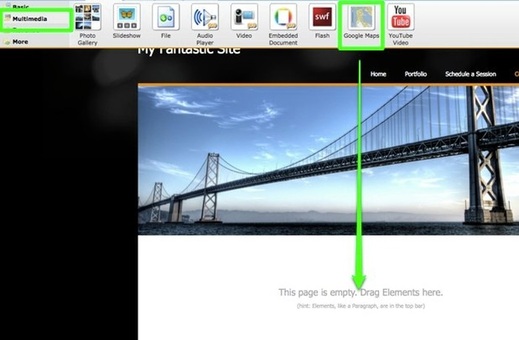
マップエレメントをページにドラッグ
マップエレメントをページにドラッグ
デフォルトではWeeblyの本拠地があるサンフランシスコの中心部を表示します。変更するには、これをクリック
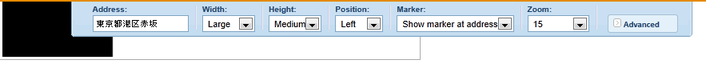
そうすると、マップツールバーが表示されますので、そこで変更してください
- 最も重要なのは住所です。この例では〒105-0011 東京都港区 芝公園4-2-8にしてみました
- 地図のサイズの変更はWidth(幅) Height(高さ)で行ってください
- そのページでの地図の位置は左寄り、中心、右寄りから選びます
- マーカーを地図上で表示するかしないかの選択
- ページロード時のズームレベルの選択
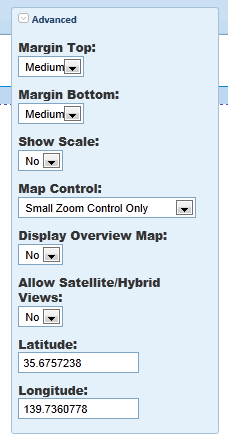
また、アドバンス設定でもっと設定できます。
以下がその設定での地図です。
2コラムエレメントを使うと、地図を挿入するのに大変便利です。以下のように出来ます。
〒105-0011 東京都港区 芝公園4-2-8
展望台営業時間9:00~22:00(年中無休)
地下鉄・JR
路線下車駅/出口所要時間
大江戸線赤羽橋駅/赤羽橋口徒歩5分
日比谷線神谷町駅/1徒歩7分
三田線御成門駅/A1徒歩6分
浅草線大門駅/A6徒歩10分
JR浜松町駅/北口徒歩15分
都営バス
路線下車駅/出口所要時間
JR東京駅(丸の内南口) ~ 等々力行き東京タワー 徒歩1分
JR新橋駅(北口) ~ 目黒駅行き東京タワー入口 徒歩3分
JR新橋駅(北口) ~ 渋谷駅行き東京タワー入口 徒歩3分
JR渋谷駅(宮益坂口) ~ 新橋駅北口東京タワー入口 徒歩3分
JR目黒駅(東口) ~ 東京駅南口行き東京タワー 徒歩1分
JR目黒駅(東口) ~ 新橋駅行き東京タワー入口 徒歩3分
展望台営業時間9:00~22:00(年中無休)
地下鉄・JR
路線下車駅/出口所要時間
大江戸線赤羽橋駅/赤羽橋口徒歩5分
日比谷線神谷町駅/1徒歩7分
三田線御成門駅/A1徒歩6分
浅草線大門駅/A6徒歩10分
JR浜松町駅/北口徒歩15分
都営バス
路線下車駅/出口所要時間
JR東京駅(丸の内南口) ~ 等々力行き東京タワー 徒歩1分
JR新橋駅(北口) ~ 目黒駅行き東京タワー入口 徒歩3分
JR新橋駅(北口) ~ 渋谷駅行き東京タワー入口 徒歩3分
JR渋谷駅(宮益坂口) ~ 新橋駅北口東京タワー入口 徒歩3分
JR目黒駅(東口) ~ 東京駅南口行き東京タワー 徒歩1分
JR目黒駅(東口) ~ 新橋駅行き東京タワー入口 徒歩3分
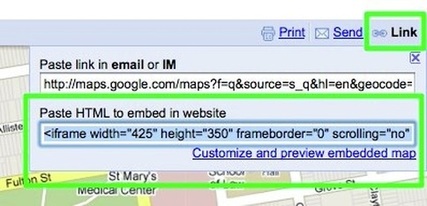
もうひとつの方法としては、グーグルマップで作成した地図で埋め込みコードをコピーし、WeeblyのカスタムHTMLエレメントを使用して、それにペーストするだけ。